ブログ


kintone webhookの使い方完全ガイド|通知連携・設定手順・エラー対処まで初心者にもわかりやすく解説

システム同士を自動で連携させたいというニーズが高まる中でノーコードで設定できる「kintoneのwebhook」はその利便性から多くの現場で注目を集めています。
しかし「そもそもwebhookとは何かが分からない」「設定方法が複雑で途中でつまずいた」「通知が飛ばない原因が特定できない」といった悩みを抱える初心者も少なくありません。
本記事ではkintone webhookの基本的な仕組みや設定手順はもちろんZapierやPower Automateなどの外部ツールとの具体的な連携方法、通知が機能しない場合のトラブルシューティング、さらには業務改善につながる実践的な活用事例までを図解を交えながら体系的に解説していきます。
webhookの構造や役割、通知先URLの登録方法、設定後の動作テストの方法、そしてエラーが起きた際の確認ポイントまで一貫してカバーする内容となっています。kintoneをより効率的に活用したい方にとって確かな一歩を踏み出すためのガイドとしてご活用ください。
また「kintoneがどういったサービスなのか」について詳しく知りたい方はこちらの記事をご覧ください。基本機能や特徴、活用方法、注意点などを網羅しておりますので是非チェックしてみて下さい。
またkintone導入についての相談も受け付けておりますので、ぜひこちらからお気軽にお問い合わせください。
お問い合わせはこちら
目次
kintone webhookとは何か
kintone webhookはアプリ上で発生したイベントをきっかけに外部のサービスやシステムへ自動で通知を送信する仕組みです。ノーコードで簡単に導入できるため、開発知識がない現場でも業務の自動化を実現できる点が大きな特長です。
まずはwebhookの基本概念とkintoneにおけるその役割について理解を深めましょう。
kintone webhookの基本的な仕組み
webhookとは特定のイベントが発生した際にあらかじめ指定しておいたURLにHTTPリクエスト(通知)を送信する仕組みを指します。いわば「イベント駆動型の通知機能」であり、リアルタイムに情報を外部に伝えることでシステム間の連携や業務の効率化を図るために広く活用されています。
例えばユーザーがkintoneのレコードに新規登録を入力して送信した瞬間に、webhookを使って外部のチャットツールやスプレッドシートに自動で反映させるといった使い方が一般的です。これによりタイムラグのない情報共有や、手動作業の削減が可能になります。
イベント駆動型通知とは
イベント駆動型通知とはシステム内で「レコードの追加」「編集」「削除」などの特定イベントが発生したときにその情報を外部に即時伝達する通知形式を指します。webhookはこの形式に則っており、通知の即時性と効率性を両立できるのが特長です。
この仕組みを活用すればわざわざ定期的なバッチ処理を行わなくても必要なタイミングで必要な情報だけを外部に伝えることができるため、処理のスピードやリソースの最適化にも貢献します。
kintoneにおけるwebhookの役割
kintoneにおけるwebhookは主に外部サービスとの自動連携を実現するために利用されます。例えばレコードが更新された際にSlackへ通知を飛ばしたりステータス変更をトリガーにPower Automateで帳票を出力したりといった運用が可能です。
特にkintoneは柔軟なデータベース機能を備えた業務アプリ構築プラットフォームであり、webhookを組み合わせることで「入力→通知→アクション」という一連の流れをノーコードで構築できるのが魅力です。kintoneの持つ自由度とwebhookの即時性を組み合わせることでより高度な業務フローを構築できます。
kintone webhookの設定手順
kintoneでwebhookを活用するにはkintoneのスタンダードコース以上の契約で利用可能になります。またあらかじめ管理画面から設定を行う必要があり、通知するアクションの選定やURLの登録などいくつかの重要なステップを踏む必要がありますが設定自体はノーコードで完結します。
この章ではwebhook通知を有効化する方法から通知先の登録や動作確認のテスト方法までを丁寧に解説します。
kintone webhook通知を有効化する手順
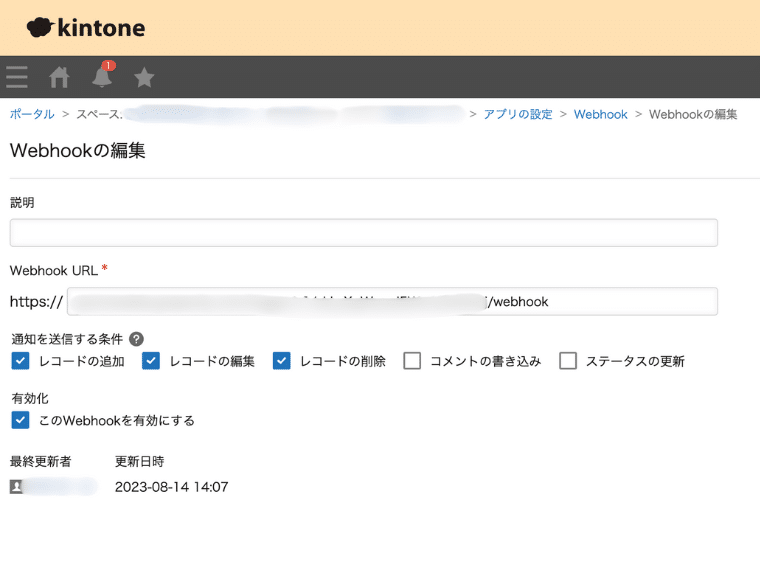
webhookの利用を開始するにはまずkintoneの管理者が設定画面からwebhookを有効にし、通知先のURLを登録する必要があります。
1、kintoneにログインしwebhookを設定したいアプリを開く
2、アプリの右上にある「歯車マーク(設定)」をクリック
3、「アプリの設定」画面で「webhook」をクリック
4、「+webhookを追加」をクリック
5、「webhookの名前」を入力(例:Slack通知用など)
6、「通知先URL」の欄に通知を送信したい外部サービスのURL(受信用エンドポイント)を入力
7、通知対象イベントを選択
・レコードの追加
・レコードの編集
・レコードの削除
・コメントの書き込み
・ステータスの更新
8、通知の対象となるアプリユーザや権限設定がある場合は確認・調整
9、設定内容を確認し、「保存」をクリック
10、アプリ設定画面に戻り「アプリを更新」ボタンをクリックして、設定を反映。
通知するアクションの選択
webhookが反応するタイミングはアプリ内でのアクションによって決まります。設定可能なアクションには主に「レコードの追加時」「レコードの編集時」「レコードの削除時」「コメントの書き込み」「ステータスの更新」の5つがあります。
例えばレコードの追加時に通知を送りたい場合はその項目だけにチェックを入れておけば他のアクションには反応しないwebhookを構築することが可能です。
業務上どのアクションをトリガーとすべきかを事前に整理しておくことで不要な通知や誤作動を避けることができます。
通知先URLの登録と確認
webhookの通知先として指定するURLは外部サービス側で受信できるよう適切に設計されたエンドポイントである必要があります。例えばSlackやZapier、独自のAPIを持つシステムなどが該当します。
URLは「https://」から始まる有効な形式である必要があり、登録時にフォーマットのチェックも行われます。
また、通知先サーバーでSSL証明書が正しく設定されていないとkintone側でエラーが発生することがあります。登録後は必ず通知が届くかどうかを動作確認し接続が確立されていることを確認しましょう。
動作確認の方法とテスト方法
webhook設定後は正しく動作しているかを確認することが重要です。
動作確認の基本的な方法としてはkintoneのアプリ内で実際に設定したアクション(例:レコード追加)を実行し、通知先で期待どおりのデータが受信されるかをチェックします。
あわせてkintoneの「アプリの監査ログ」などを使ってwebhookのリクエストが発行されているかどうか、ステータスコードにエラーがないかの確認をおすすめします。エラーが出ている場合は通知先URLのミスやアクセス権限設定などが原因となっているケースが多く見られます。
ログの確認手順
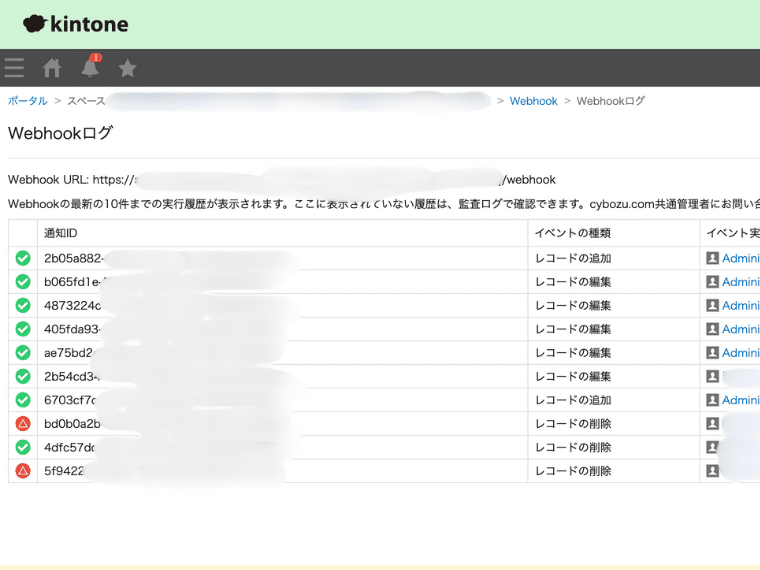
webhookの通知が失敗した場合でもkintoneの管理画面から通知ログを確認することで原因を特定することが可能です。設定画面内の「webhookログ」では「通知に成功したかどうか」「通知のID」「操作の種類」「操作の実行者」」「実行日時」がわかります。
kintone webhookと外部ツールで実現できること
kintoneのwebhookはアプリ内でレコードが追加・更新・削除されたときに外部のURLへHTTPリクエストを送る仕組みです。これを外部の自動化ツールと組み合わせることで、通知やファイル処理、データの転記、ワークフローの自動化など、さまざまな業務改善を実現できます。
本章では代表的な3つの連携ツールであるPower Automate、Zapier、Google Apps Script(GAS)について、それぞれの特徴や連携に適した用途、導入ハードルについて紹介します。
Power Automateと連携してできること
Power AutomateはMicrosoftが提供する自動化プラットフォームで、ノーコードで業務フローを構築できる点が大きな特徴です。kintone webhookと連携させることでMicrosoft TeamsやOutlook、SharePointなど、Microsoft 365と連携した通知・ファイル操作・データ共有がスムーズに行えます。
例えばwebhookで受け取ったレコードの内容を基にPDF帳票を生成し、SharePointに保存したり、その処理完了をメールで通知したりといった処理もすべて直観的な操作で実現可能です。
また条件分岐やループ処理などある程度複雑な業務ロジックにも対応しており、ノンプログラマーでも直感的に扱える点も魅力です。
導入・設計のハードルは比較的低く、特にMicrosoft製品を日常的に活用している企業にとっては環境構築や運用も含めてスムーズに導入できるでしょう。一方で無料プランは無く、30日間の試用期間があります。実行回数やコネクタ利用に制限があるため、業務規模に応じて有料ライセンスの検討が必要です。
Zapierと連携してできること
Zapierは世界中のWebサービスをノーコードでつなげることができる連携特化型のツールです。kintoneのwebhook通知をトリガーにGoogle SheetsやSlack、Gmail、Trelloなどさまざまなアプリと自動連携を構築できます。
設定は非常にシンプルでステップを順に組み立てていくだけで処理が完成するため、技術知識がなくても取り組みやすい点が魅力です。
特に軽量なタスクの自動化や定型作業の置き換えに向いており、「kintoneにデータが登録されたらスプレッドシートに転記する」「通知メールを送る」といった単純で分かりやすい処理に強みがあります。
Google Apps Script(GAS)と連携してできること
Google Apps ScriptはGoogleが提供するJavaScriptベースのスクリプト環境で、Google Workspace製品と高い親和性を持ちながら自由度の高い業務ロジックを構築できる開発プラットフォームです。
kintoneからのwebhook通知を受け取ったGASがそのデータを解析し、PDF帳票の作成、Google Sheetsへの記録、さらには外部APIとの連携といった処理を自在に実行できます。
この柔軟性の高さは他のノーコードツールでは再現が難しく、複雑な業務要件や企業独自のルールに沿った処理を必要とするケースで威力を発揮します。
一方でJavaScriptの知識が前提となるため、設計・実装にはエンジニアまたはそれに準ずるスキルを持つ人材が必要です。またGASをwebhookの受信先とするには、Webアプリケーションとしてのデプロイ設定や公開URLの管理など技術的な初期構築が求められる点にも注意が必要です。
| 項目 | Power Automate | Zapier | GAS |
| 難易度 | 中(やや慣れ要) | 中(やや慣れ要) | 高(JS必須) |
| 自由度 | 中〜高 | 中 | 非常に高い |
| 対応サービス数 | Microsoft系中心 | 圧倒的に多い | Google中心+API連携 |
| 特徴 | 業務フロー向け | 軽量で幅広いWeb連携 | 柔軟なロジック構築 |
| 向いている用途 | MS連携/通知 | 転記・連携 | 業務特化スクリプト |
kintone webhookが動かないときの対処法
kintoneのwebhookは設定自体がシンプルである一方で、動作しない原因が見えづらく通知が届かない、外部サービスと連携しないといったトラブルが発生しやすいのも事実です。
本章ではwebhookが正しく動作しないときに確認すべきポイントや発生しやすいエラーの原因、具体的なチェック方法について解説します。
kintone webhook活用でよくあるエラーと原因
kintone webhookが動作しないときはまず以下のような原因を疑いましょう。
「通知が飛ばない」原因
webhookを設定していて通知が来なくて「どこをチェックすべきかわからない」といったケースは少なくありません。その多くは設定ミスや基本的な仕様の見落としが原因です。
特に通知の問題が発生しやすい原因を整理しましたので、ぜひ通知で問題が発生した時は確認しましょう。
- 通知先URLの記載ミス(タイポや「https://」の抜け)
- 通知先サーバーのSSL証明書エラー(無効または自己署名証明書)
- 通知先URLでPOSTリクエストを受信する処理が未実装、またはレスポンスが不正
- 通知対象イベントの選択漏れ(レコード更新なのに追加だけ設定している等)
これらは設定の見直しで改善されることが多く、特にURLミスやサーバー側の受信設定は見落とされやすいポイントです。
ステータス更新が反映されない理由
kintoneではプロセスのステータス変更もwebhookのトリガー対象に設定する必要があります。例えばステータスが「確認待ち」から「承認済み」に変わった際に通知を行いたい場合は「ステータスの更新」イベントが有効になっているかを確認しましょう。
またステータス変更をトリガーとするには、kintoneのプロセス管理機能とwebhookの組み合わせが正しく設定されている必要があります。プロセス管理が無効化されていたり、webhookの対象に該当するアクションが未設定の場合は通知は発行されません。
kintone webhook設定を再確認すべきポイント
webhookが機能しない場合、以下の設定項目を順に確認することで多くの問題を解決できます。
- webhookが「有効化」されているか(無効のままでは送信されません)
- 通知先URLの構文が正しいか(「https://~」形式、ポート番号指定など)
- 通知対象アクションが適切か(追加・更新・削除などのいずれに該当するか)
- 通知先サーバーが200番台の正常なステータスコードを返しているか
- webhookログにエラーメッセージが記録されていないか
特にwebhookログの確認は重要です。ログ画面では通知の履歴やエラー内容、ステータスコードなどが表示されるため、問題の特定に大いに役立ちます。例えば「ステータス403」はアクセス拒否、「ステータス404」はURLが存在しないことを示しています。
kintone webhookの仕様と制限事項
kintoneのwebhook機能は非常に便利で柔軟ですが、利用するにあたってはいくつかの技術的な仕様と制限が存在します。これらを事前に把握しておかないと「なぜ通知が届かないのか」「処理が一部だけ反映されない」といったトラブルにつながる可能性があります。
この章では通知の回数制限やトリガー対象イベントの制限など実務に影響しやすいポイントを中心に解説します。
通知数と回数の上限
kintoneではwebhook通知に関して以下のような送信制限が設けられています。
- 1ドメインあたりのwebhook送信上限:分間60回
- Webhookの同時設定数:1アプリ10件まで
制限を超えると 61 件目以降の通知は送信されず、Webhook 実行ログに「失敗」と記録されます(自動再送やキューはありません)。1 日に大量のレコード処理が必要な場合は、REST API のバッチ更新なども併用して負荷分散を検討しましょう。
トリガー対象イベントの制限
webhookが反応するイベントは「レコードの追加」「レコードの編集」「レコードの削除」「コメントの書き込み」「ステータスの更新」の5種類です。
Excel/CSVファイルによるレコードの読み込み、複数レコードの一括削除、またはREST APIによる一括操作を行った場合、Webhook通知は送信されません。
通知タイミングとリクエストの仕様
webhookの通知は該当するイベントが完了したタイミングで、POSTリクエストとして発行されます。通知先には以下の形式でデータが送信されます。
- メソッド:POST
- コンテンツタイプ:application/json
- ボディ:レコードのイベント情報(レコードID、アプリID、変更フィールドなど)
加えて通知先URLはHTTPSのみ対応しています。また、通知先サーバーが応答しない場合はエラーとして扱われます。処理が重いシステムにwebhookを送る場合は別途非同期で受信処理を設ける工夫が必要です。
業務改善につながるkintone webhook活用例
kintoneのwebhookはただ通知を飛ばすための機能ではなく業務課題の解決に直結する「自動化ツール」としても大きな力を発揮します。ここではwebhookの活用を通じて得られる主な業務改善効果を「目的別」に紹介し、それぞれの現場での具体的な利用シーンを交えて解説します。
対応スピードを向上させる
最も代表的な活用目的は情報伝達の即時性による対応の迅速化です。例えばお問い合わせやクレームがkintone上に登録された際にLINEWORKSへ即座に通知が飛ぶようwebhookを設定することで、担当者がその場で状況を把握して迅速に初動対応に入ることが可能になります。
この仕組みはカスタマーサポート部門やコールセンター業務で特に有効です。また、医療・介護業界など現場からの報告に即時対応が求められる環境でも効果的に活用されています。
作業を自動化する
webhookとZapierを連携させることで帳票作成・データ集計・メール送信といった定型業務を大幅に効率化できます。
例えばレコードが登録されたタイミングでZapierを起動しGoogleドキュメントに自動でPDF帳票を生成・保存したり、スプレッドシートに履歴を蓄積したりといった処理が可能です。総務部門での経費申請書の自動作成や製造業における納品書の出力など紙業務のデジタル化にもつながります。
抜け漏れを防止する
業務フローにおける情報の見落としや対応の遅れは生産性の低下だけでなく信頼性の損失にもつながります。webhookを活用すれば、例えば「申請が承認された」「対応ステータスが完了になった」などのイベントをトリガーに担当者や関係部署に自動でメールを送信する仕組みを構築できます。
こうした通知は営業部門での見積提出後の承認プロセスや建設業界での工程進捗管理などにも活用されており、業務全体の流れを「止めない」体制づくりに寄与しています。
情報共有を効率化する
webhookを通じて特定の条件に該当したデータだけを社内ツールへ通知することで情報の「取捨選択」と「一元管理」がしやすくなります。例えば受注金額が一定額を超えた場合のみ、Slackに通知を送る、特定条件のレコードだけをZapier経由でGoogleスプレッドシートに転記するなど必要な情報を必要な相手に届ける仕組みを構築できます。
このような仕組みは情報システム部門でのシステムログ管理や士業・会計業界における書類提出・期限管理などにも応用されており、属人化の回避と情報の見える化に大きく貢献します。
まとめ
kintoneのwebhookは通知機能という枠を超えて業務自動化や情報共有の効率化、対応スピードの向上に大きく貢献する実用的な仕組みです。連携サービスを使う場合、設定はノーコードで行えるため現場の担当者でも導入しやすいです。
エラー時の対応や仕様上の制限を把握したうえで活用することでシステム連携の信頼性も高まり、kintoneの価値を最大限に引き出すことが可能になります。webhookをうまく取り入れることで業務全体の生産性を底上げし現場の「もっとこうしたい」を現実にする一歩を踏み出せるでしょう。
弊社ではkintoneの初期導入支援からカスタム開発、外部システム連携、kintoneを強化するためのプラグイン「Smart atシリーズ」を提供しています。業務にフィットした使い方を一緒に設計したいとお考えの方、具体的な支援内容や価格についてご興味・ご関心がある方はぜひお気軽にお問い合わせください。
資料ダウンロードはこちら 無料トライアルはこちら お問い合わせはこちら
![Smart at M-SOLUTIONS[stg]](https://smartat.jp/wp-content/uploads/2023/02/logo.png)